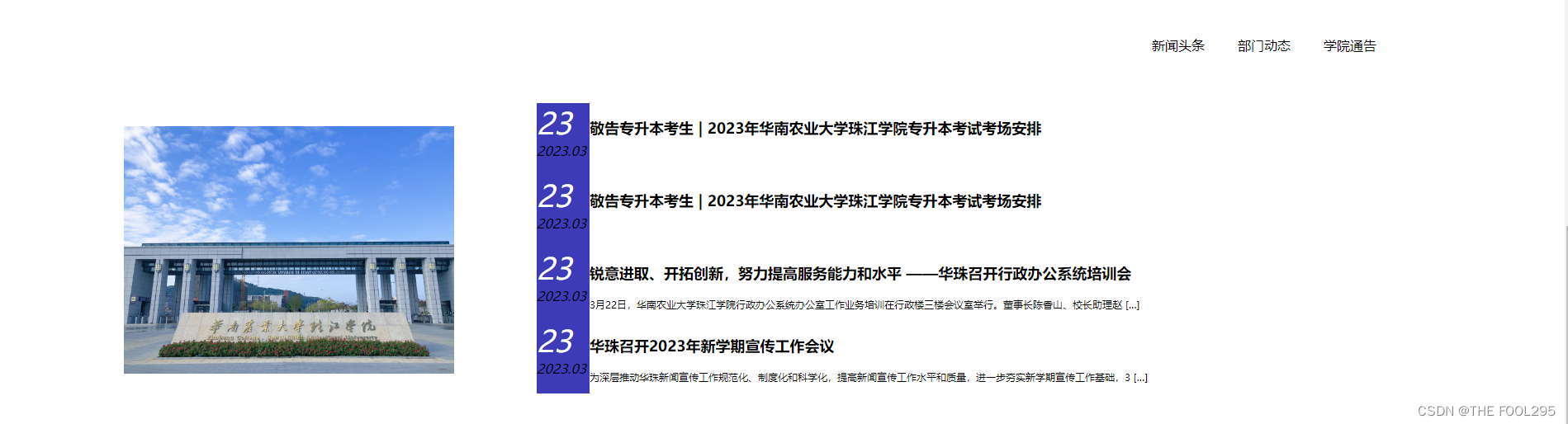
仿官网练习
利用html+css完成官网的部分仿制
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>校园官网</title>
<style>
{
padding: 0;
margin: 0;
}
#logo{
float: left;
width: 30%;
}
.nav-bottom{
width: 1000px;
}
.nav {
width: 100%;
height: 100px;
background: #3D3BB8;
}
.nav-container{
width: 80%;
height: 100px;
margin: auto;
}
.nav-content{
float: left;
width:69.5%;
height: 100px;
}
.nav-top>form>input{
margin-top: 5px;
float: right;
height: 30px;
}
.nav-top{
border-color: 1px solid red;
height:50px;
line-height: 50px;
vertical-align: middle;
}
.nav-bottom>div>a:first-child:hover{
opacity:0.7;
}
.nav-bottom>div>.menu>li>a:hover{
color: #007aff;
}
.drop_down>li>a:hover{
color: #007aff;
}
.nav-bottom >div{
float: left;
color: white;
height: 50px;
width:78px;
margin-right: 1.1%;
font-size: 13px;
line-height: 50px;
opacity:1;
}
.nav-bottom>div:hover>.menu{
position: relative;
display: block;
opacity:1;
}
#drop>li:hover>.drop_down{
display: block;
position: relative;
}
.nav-top >div >input{
letter-spacing: normal;
color: fieldtext;
text-transform: none;
border-image: initial;
}
.banner_content{
width: 100%;
}
ul, li{
margin: 0;
padding: 0;
list-style: none;
}
a {
text-decoration: none;
color: white;
}
.menu>li>a{
color: black;
}
.menu{
background-color: white;
position: absolute;
display: none;
top: 0px;
}
.nav-bottom>div{
text-align: center;
line-height: 40px;
}
.drop_down>li>a{
color: black;
}
#drop>li{
height: 40px;
width: 78px;
}
.drop_down{
background-color: white;
position: absolute;
display: none;
width: 110px;
left: 78px;
top: -40px;
}
.img{
width: 100%;
margin-top: -11px;
border-color: 1px solid red;
object-fit: cover;
}
.img01{
margin-top: -20px;
height: 300px;
margin-left: 150px;
padding: 88px 0;
}
#date{
margin-right: 200px;
}
#date>ul{
margin-top: 20px;
display: flex;
justify-content: flex-end;
}
#date>ul>li{
padding: 20px;
}
.main{
background-repeat:no-repeat;
background-position:right;
}
i{
font-size: 36px;
color: #FFFFFF;
}
.zhen{
width: 64px;
height: 88px;
background-color:#3D3BB8 ;
}
.duan1>div{
top: 100px;
float: left;
}
.duan1>div:last-child{
width: 920px;
margin-left: 100px;
margin-top: 40px;
}
.duan2>div{
float: left;
}
.duan2>div>div{
float: left;
}
h3{
font-size: 18px;
}
p{
font-size: 8px;
}
.duan3{
display: block;
font-size: 15px;
margin-top: 500px;
margin-left: 200px;
height: 100px;
width: 80%;
}
.video-title{
margin-left: 700px;
}
.model-2{
width: 100%;
height: 700px;
background-color:lavender;
}
.video-content{
width: 80%;
height: 600px;
margin: auto;
}
video{
margin-top: 20px;
width: 100%;
height:650px;
}
</style>
</head>
<body>
<div class="container">
<div class="nav">
<div class="nav-container">
<img id="logo" src="主页logo.png" alt="">
<div class="nav-content">
<div class="nav-top">
<form action="#">
<input type="text" placeholder="请输入搜索内容" style="border-radius:17px;">
</form>
</div>
<div class="nav-bottom">
<div>
<a href="https://www.scauzj.edu.cn">首页</a>
</div>
<div>
<a href="https://www.scauzj.edu.cn/JavaScript:">学校概况</a>
<ul class="menu">
<li>
<a href="https://www.scauzj.edu.cn/xxgk/3/">学校简介</a>
</li>
<li>
<a href="https://www.scauzj.edu.cn/xxgk/xianrenlingdao/18803/">现任领导</a>
</li>
<li>
<a href="https://www.scauzj.edu.cn/xxgk/5/">校长寄语</a>
</li>
<li>
<a href="https://www.scauzj.edu.cn/category/xxgk/shiziduiwu/">师资队伍</a>
</li>
<li>
<a href="https://www.scauzj.edu.cn/category/xxgk/xiaoyuanfengguang/">校园风光</a>
</li>
<li>
<a href="https://www.scauzj.edu.cn/category/xxgk/xwdt_hzdsj/">华珠大事记</a>
</li>
<li>
<a href="https://www.scauzj.edu.cn/xxgk/9/">华珠荣誉</a>
</li>
<li>
<a href="https://www.scauzj.edu.cn/category/xxgk/zyjs_xxgk/">专业介绍</a>
</li>
</ul>
</div>
<div>
<a href="https://www.scauzj.edu.cn/category/xxgk/xwdt_xxxxgkzl/">信息公开专栏</a>
</div>
<div>
<a href="https://www.scauzj.edu.cn/JavaScript:">机构设置</a>
<ul class="menu" id="drop">
<li>
<a href="https://www.scauzj.edu.cn/JavaScript:">行政部门</a>
<ul class="drop_down">
<li>
<a href="https://www.scauzj.edu.cn/category/glbm/glbm_xxbgs/">党政办公室</a>
</li>
<li>
<a href="https://www.scauzj.edu.cn/category/glbm/glbm_xsgzb/">学生工作部(处)</a>
</li>
<li>
<a href="https://www.scauzj.edu.cn/category/glbm/glbm_rsc/">人事处</a>
</li>
<li>
<a href="https://www.scauzj.edu.cn/category/glbm/jxky_dwzzb/">党委组织部</a>
</li>
<li>
<a href="https://www.scauzj.edu.cn/category/glbm/glbm_ytw/">校团委</a>
</li>
<li>
<a href="https://www.scauzj.edu.cn/category/glbm/glbm_ygh/">校工会(统战部)</a>
</li>
<li>
<a href="https://www.scauzj.edu.cn/category/glbm/glbm_hqbwc/">后勤保卫处</a>
</li>
<li>
<a href="https://www.scauzj.edu.cn/category/glbm/jxky_jwc/">教务处</a>
</li>
<li>
<a href="https://www.scauzj.edu.cn/category/glbm/tsfw/">图书服务</a>
</li>
<li>
<a href="https://www.scauzj.edu.cn/category/glbm/glbm_jsjxfzzx/">教师教学发展中心</a>
</li>
<li>
<a href="https://www.scauzj.edu.cn/category/tiyuyuyishuzhongxin/">体育与艺术中心</a>
</li>
</ul>
</li>
<li>
<a href="https://www.scauzj.edu.cn/JavaScript:">二级学院</a>
<ul class="drop_down">
<li>
<a href="https://www.scauzj.edu.cn/category/ejxy/ejxy_sxy/">商学院</a>
</li>
<li>
<a href="https://www.scauzj.edu.cn/category/ejxy/ejxy_xxgcxy/">信息工程学院</a>
</li>
<li>
<a href="https://www.scauzj.edu.cn/category/ejxy/ejxy_sjxy/">设计学院</a>
</li>
<li>
<a href="https://www.scauzj.edu.cn/category/ejxy/ejxy_cmxy/">传媒学院</a>
</li>
<li>
<a href="https://www.scauzj.edu.cn/category/ejxy/ejxy_rwxy/">人文学院</a>
</li>
<li>
<a href="https://www.scauzj.edu.cn/category/ejxy/ejxy_jckjxb/">基础课教学部</a>
</li>
<li>
<a href="https://www.scauzj.edu.cn/category/ejxy/ejxy_mkszyxy/">马克思主义学院</a>
</li>
<li>
<a href="https://www.scauzj.edu.cn/category/ejxy/glbm_jxjyxy/">继续教育学院</a>
</li>
<li>
<a href="https://www.scauzj.edu.cn/category/guojijiaoyuxueyuan/">国际教育学院</a>
</li>
<li>
<a href="https://www.scauzj.edu.cn/category/xiangcunzhenxingxueyuan/">乡村振兴学院</a>
</li>
</ul>
</li>
</ul>
</div>
<div>
<a href="https://www.scauzj.edu.cn/category/glbm/jxky_dwzzb/">党建网</a>
</div>
<div>
<a href="http://jw.scauzj.edu.cn/hnnydxzjxy/">教务管理</a>
</div>
<div>
<a href="https://www.scauzj.edu.cn/JavaScript:">招生就业</a>
<ul class="menu">
<li>
<a href="https://www.scauzj.edu.cn/category/zsw/">招生网</a>
</li>
<li>
<a href="https://jy.scauzj.edu.cn">小北就业</a>
</li>
</ul>
</div>
<div>
<a href="https://oa.scauzj.edu.cn">OA管理</a>
</div>
<div>
<a href="https://www.scauzj.edu.cn/JavaScript:">数字资源</a>
<ul class="menu">
<li>
<a href="https://szzy.yinghuaonline.com/">数字图书资源</a>
</li>
<li>
<a href="https://lib.scauzj.edu.cn/">图书系统</a>
</li>
<li>
<a href="https://lib.scauzj.edu.cn/opac/ZJXY">图书搜索</a>
</li>
<li>
<a href="https://zc.scauzj.edu.cn/">资产系统</a>
</li>
<li>
<a href="https://mooc.scauzj.edu.cn/">在线教学平台</a>
</li>
<li>
<a href="https://dzs2.scauzj.edu.cn/">京广图书</a>
</li>
<li>
<a href="https://dzs1.scauzj.edu.cn">五车图书</a>
</li>
<li>
<a href="https://xg.scauzj.edu.cn/">学工管理</a>
</li>
<li>
<a href="https://www.scauzj.edu.cn/szpt">数字化实习实训平台</a>
</li>
<li>
<a href="https://shixun.scauzj.edu.cn/">实训平台</a>
</li>
<li>
<a href="https://xy.scauzj.edu.cn">校友系统</a>
</li>
<li>
<a href="https://xlcp.scauzj.edu.cn">心理测评</a>
</li>
</ul>
</div>
<div>
<a href="https://www.scauzj.edu.cn/2021/03/06/11830/">加入我们</a>
</div>
</div>
</div>
</div>
</div>
<div class="banner">
<img class="banner_content" src="./pic/111-1-scaled.jpg" alt="">
</div>
</div>
<div class="img">
<img src="https://www.scauzj.edu.cn/wp-content/uploads/sites/20/2022/11/a0dd4ff9189594a13737700e97eb6a9.jpg" alt="" class="img"/>
</div>
<div>
</div>
<div class="mian">
<div id="date">
<ul id="home_index1_nav">
<li class="" data-num="1">新闻头条</li>
<li data-num="2" class="active">部门动态</li>
<li data-num="3" class="">学院通告</li>
</ul>
</div>
<div class="duan1">
<div>
<a href="https://mp.weixin.qq.com/s/dEGqnRSHbZ6G7oNPbJNhxQ" class="img data">
<img src="https://www.scauzj.edu.cn/wp-content/uploads/sites/20/2023/03/%E5%A4%A7%E9%97%A8%E5%A4%A7%E9%97%A8-scaled.jpg" alt="" class="img01">
</a>
</div>
<div class="duan2">
<div>
<div class="zhen">
<i>23</i>
<em>2023.03</em>
</div>
<div>
<h3>敬告专升本考生 | 2023年华南农业大学珠江学院专升本考试考场安排</h3>
</div>
</div>
<div>
<div class="zhen">
<i>23</i>
<em>2023.03</em>
</div>
<div>
<h3>敬告专升本考生 | 2023年华南农业大学珠江学院专升本考试考场安排</h3>
</div>
</div>
<div>
<div class="zhen">
<i>23</i>
<em>2023.03</em>
</div>
<div>
<h3>锐意进取、开拓创新,努力提高服务能力和水平 ——华珠召开行政办公系统培训会</h3>
<p>3月22日,华南农业大学珠江学院行政办公系统办公室工作业务培训在行政楼三楼会议室举行。董事长陈香山、校长助理赵 […]</p>
</div>
</div>
<div>
<div class="zhen">
<i>23</i>
<em>2023.03</em>
</div>
<div>
<h3>华珠召开2023年新学期宣传工作会议</h3>
<p>为深层推动华珠新闻宣传工作规范化、制度化和科学化,提高新闻宣传工作水平和质量,进一步夯实新学期宣传工作基础,3 […]</p>
</div>
</div>
</div>
</div>
</div>
<div class="duan3">
<div class="video-title">
<h1>视频展播</h1>
</div>
<div class="model-2">
<div class="video-content">
<div>
<video src="https://www.scauzj.edu.cn/wp-content/uploads/sites/20/2022/11/2022%E8%BF%8E%E6%96%B0%E8%8A%B1%E7%B5%AE-1.mp4" controls="controls" muted="muted" autoplay="autoplay"></video>
</div>
</div>
</div>
</div>
</body>
</html>
成品图: