web前端-第三次作业-按钮
<!DOCTYPE html>
<!-- 2022/11/16 -->
<html lang="ch">
<head>
<meta charset="UTF-8">
<title>按钮</title>
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
display: flex;
justify-content: center;
align-items: center;
gap:4vmin;
overflow: hidden;
min-height: 100vh;
background-color: #112222;
}
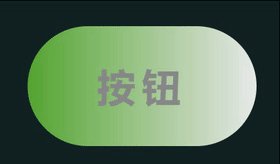
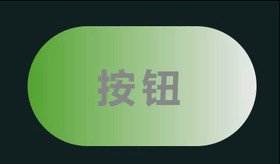
button{
padding: 50px 100px;
border: none;
border-radius: 100px;
background-image: linear-gradient(90deg,#55a532,#e9e9e9);
color: #888888;
font-size: 6vmin;
font-weight: bold;
letter-spacing: 1vmin;
cursor: pointer;
position: relative;
}
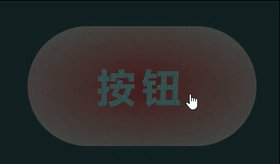
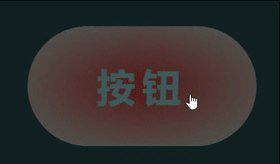
button:hover{
color: paleturquoise;
background-image: radial-gradient(red,beige);
animation: animate 2s infinite linear;
}
@keyframes animate {
0%{
padding: 50px 100px;
opacity: 40%;
}
50%{
padding: 50px 100px;
opacity: 0.1;
}
100%{
padding: 50px 100px;
background-color: #3967FF;
opacity: 40%;
}
}
</style>
</head>
<body>
<button type="button">按钮
</button>
</body>
</html>
之前